Front-end Frameworks
Esse curso tem por objetivo apresentar a forma de utilização de alguns dos principais frameworks front-end do marcado
Nível Iniciante | Categoria HTML
Adquira grátis
O que vamos aprender
- Utilizar os principais Frameworks do mercado
- Bootstrap
- Materialize CSS
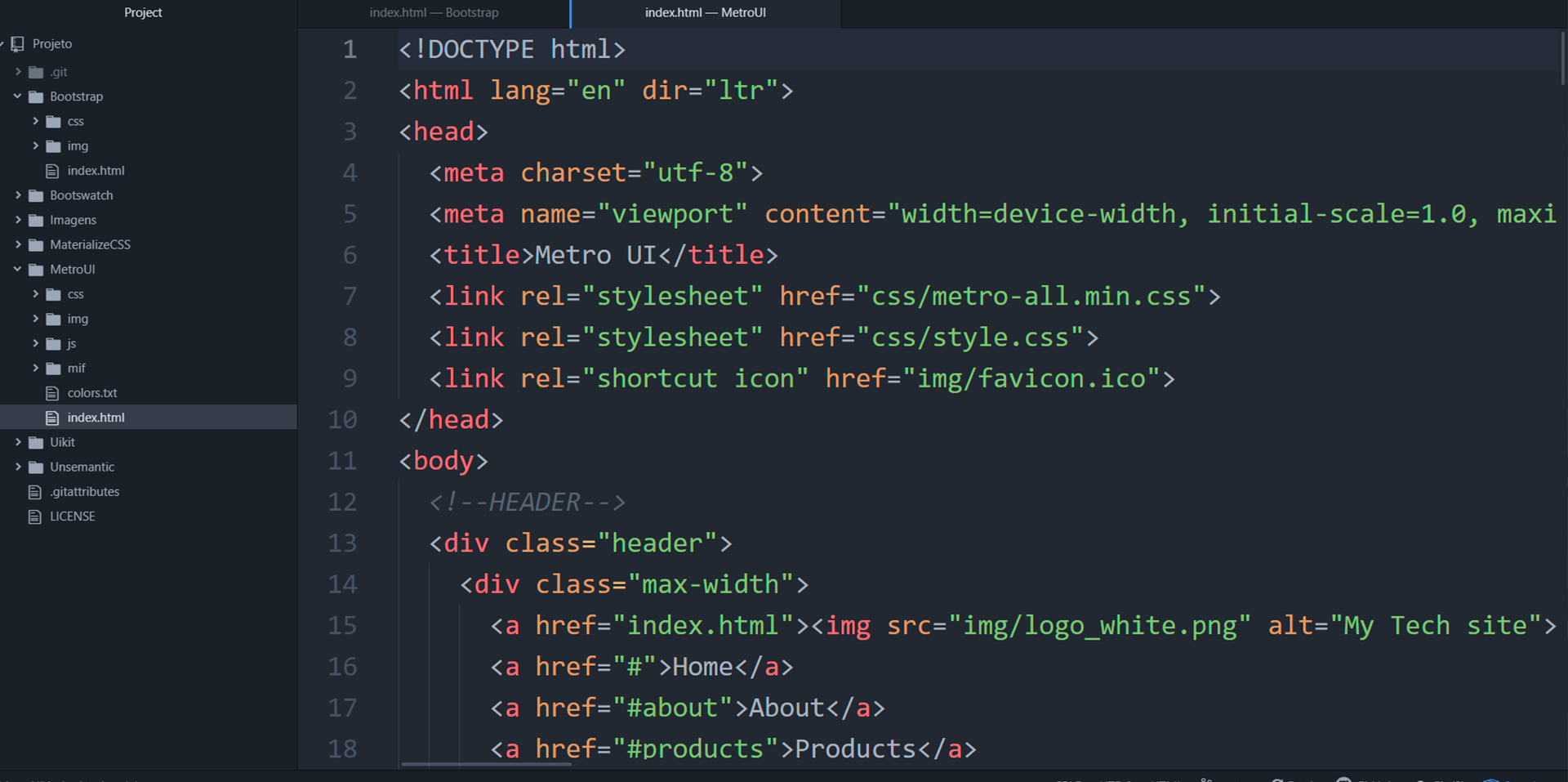
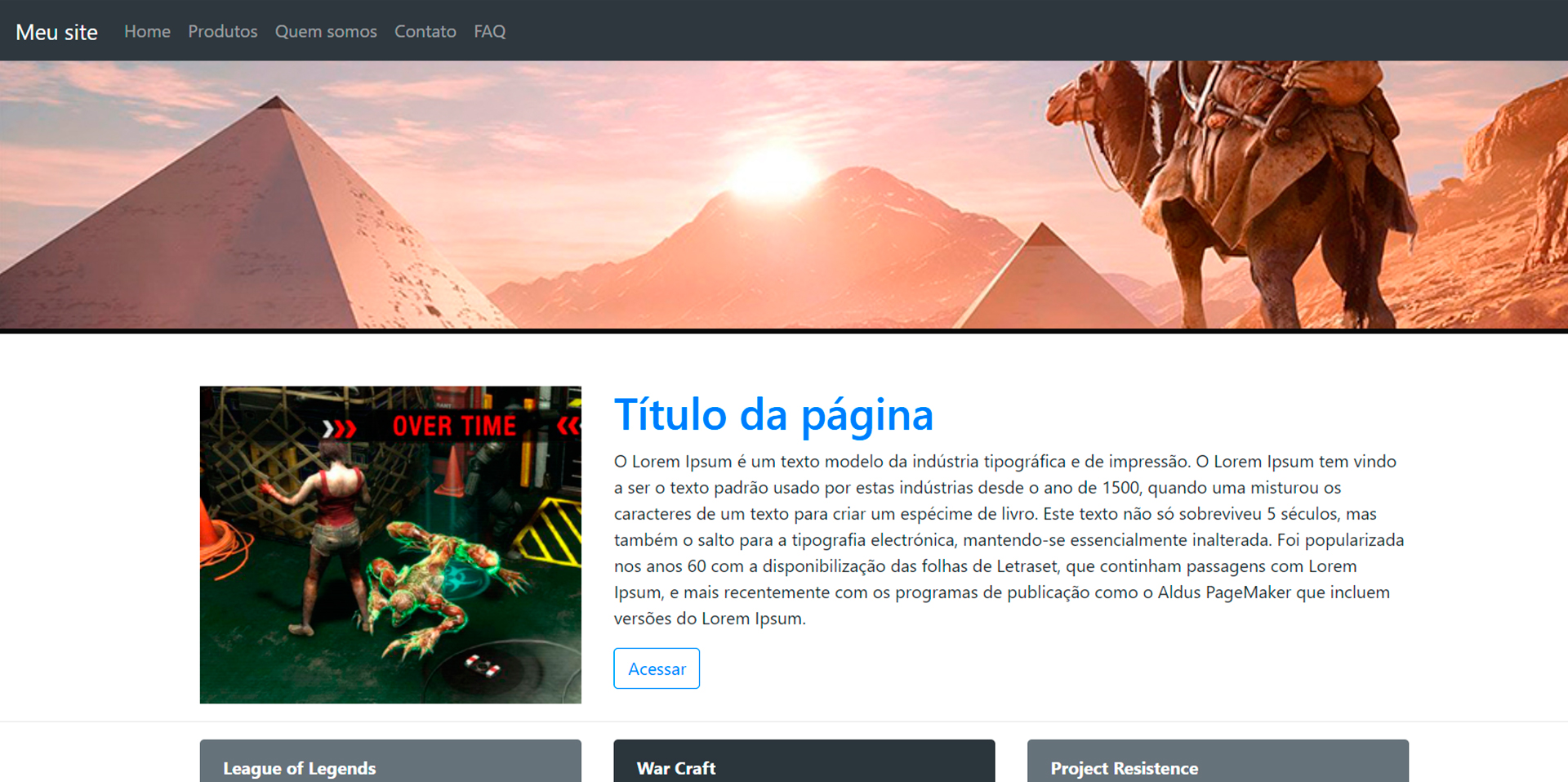
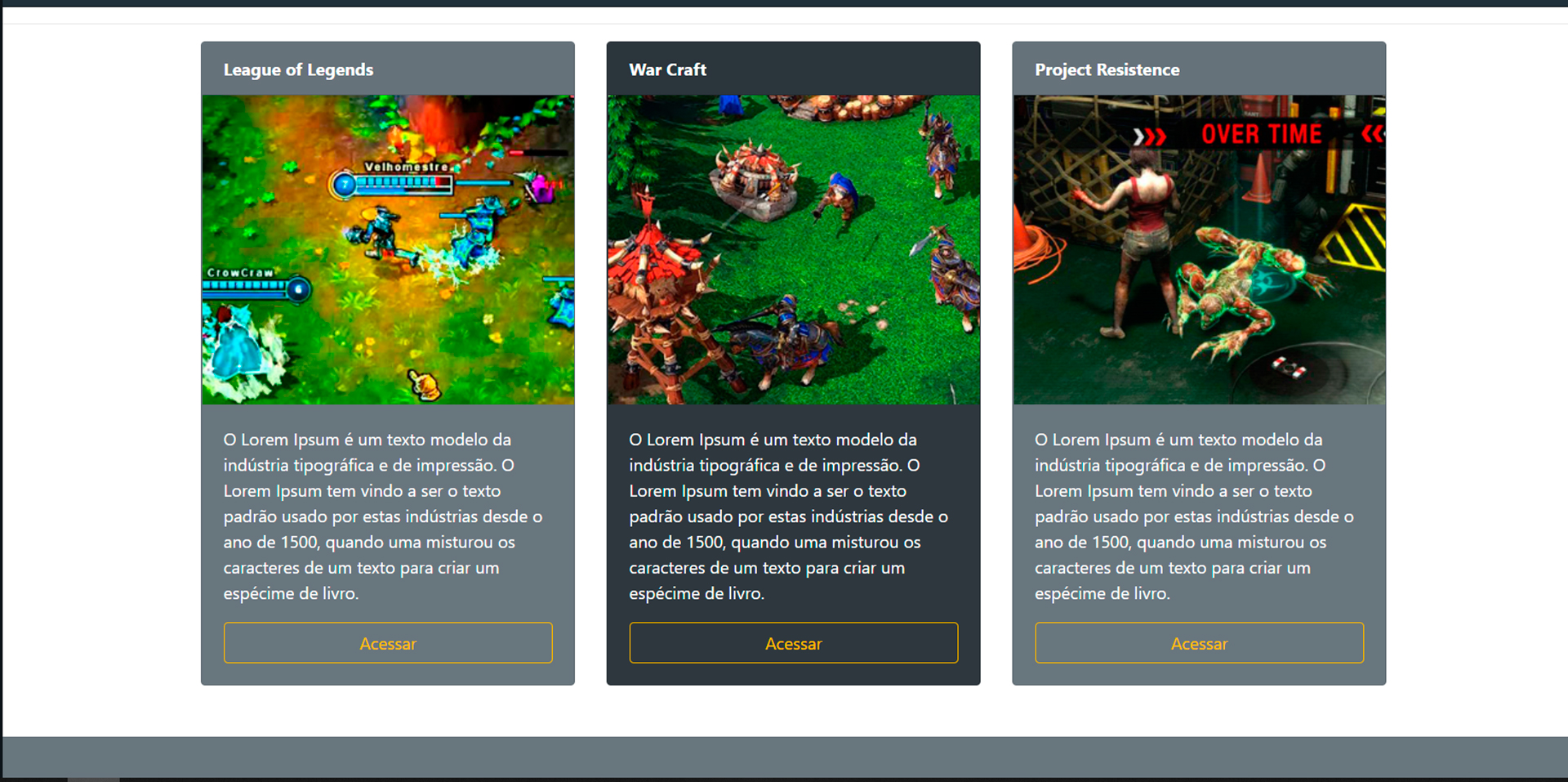
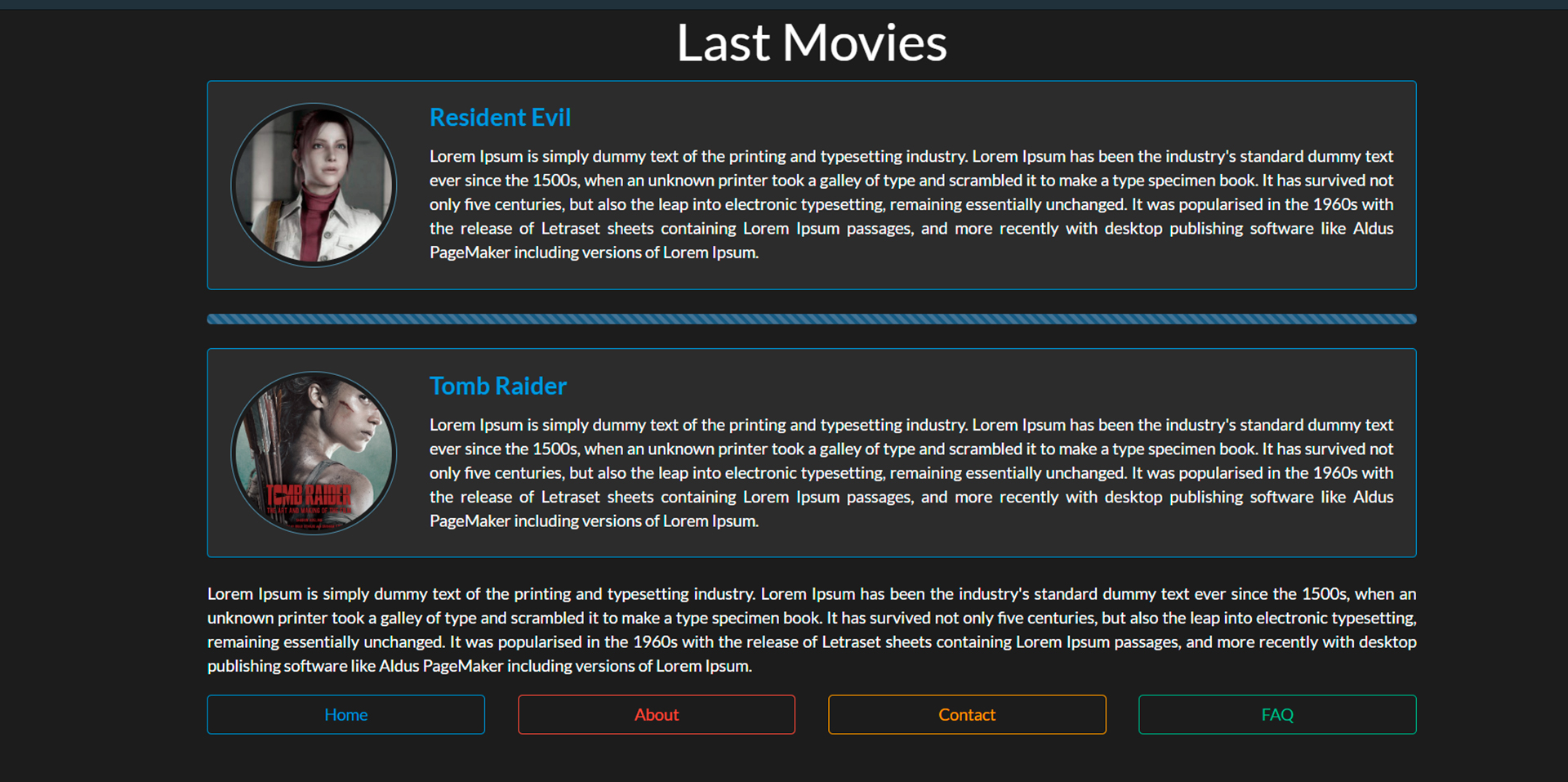
- Metro UI
- GRID CSS
- HTML
Requisitos
Conhecimento básico de HTML, CSS e JS.
Descrição
Desenvolver um site é uma tarefa que exige diversos recursos, tanto no back-end quanto no front-end. A única parte a que os usuários têm acesso é a do conteúdo desenvolvido no front, ou seja, apenas às páginas HTML já renderizadas.
Uma página precisa seguir um padrão visual para que tudo fique harmônico, limpo e fácil de entender. Porém, desenvolver bibliotecas CSS e Javascript para todo site é uma tarefa chata e muito demorada. Por esse motivo, os frameworks de interface vêm cada vez mais ganhando espaço, já que os desenvolvedores não precisam se preocupar em gastar tempo desenvolvendo recursos simples, como botões, janelas de modal, formulários, grids, tipografia, entre outros.
Durante todo o curso, o aluno vai trabalhar diretamente com alguns dos principais frameworks do mercado, a fim de entender como eles funcionam e como integrá-los com a nossa aplicação. Todo o conteúdo é abordado de forma bem genérica, ou seja, não vamos estudar todos os recursos de cada biblioteca, mas sim seguir alguns recursos e ferramentas básicas.
Para cada módulo, criamos um layout diferente, usando como base um Mockup previamente criado, assim cada framework tem seu próprio layout.
Ao término do curso, o aluno saberá como os frameworks funcionam, como instalá-los, quais os tipos de bibliotecas e de recursos, e estará apto a criar sites usando um dos frameworks estudados.
Conteúdo do programático
Nessa seção você confere todos os módulos e aulas do curso. Não é por aqui que você vai assistir as aulas, após a matricula, clique no menu Área do aluno.
- Introdução ao curso
- O que vamos aprender? 00:02:00
- Download projeto 00:01:00
- Duração do módulo 00:03:00
- Introdução ao Bootstrap
- Criando o projeto 00:02:47
- Criando a barra de navegação 00:03:45
- Importando as bibliotecas 00:05:12
- Imagem de capa 00:05:07
- Sistema de grids 00:10:00
- Imagem na barra lateral 00:05:04
- Grid para as colunas 00:07:31
- Personalizando os cards 00:04:44
- Efeito hover image 00:05:44
- Criando o rodapé 00:07:20
- Explicando demais componentes 00:07:46
- Duração do módulo 01:05:00
- Bootswatch
- Conhecendo o Bootswatch 00:03:00
- Importando o CSS 00:03:28
- Entendendo o projeto 00:03:40
- Inserindo o conteúdo 00:09:23
- Incluindo os botões 00:04:00
- Finalizando o projeto 00:06:59
- Duração do módulo 00:30:30
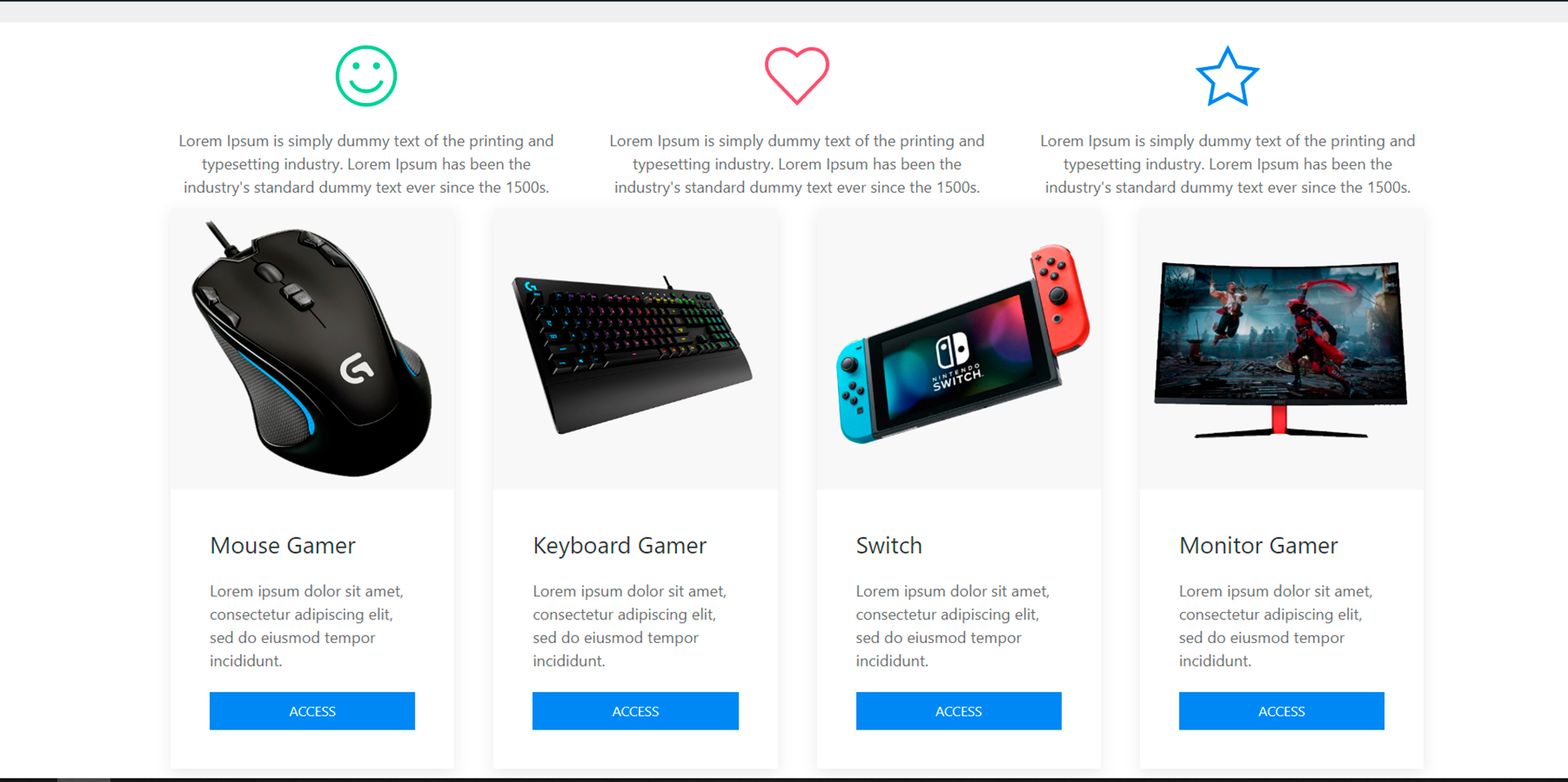
- UIkit
- Entendendo e criando o projeto 00:05:52
- Criando o cabeçalho 00:15:32
- Criando descrição do site 00:06:42
- Incluindo ícones 00:06:46
- Incluindo cards dos produtos 00:09:24
- Footer e Modal Newsletter 00:08:25
- Duração do módulo 00:52:41
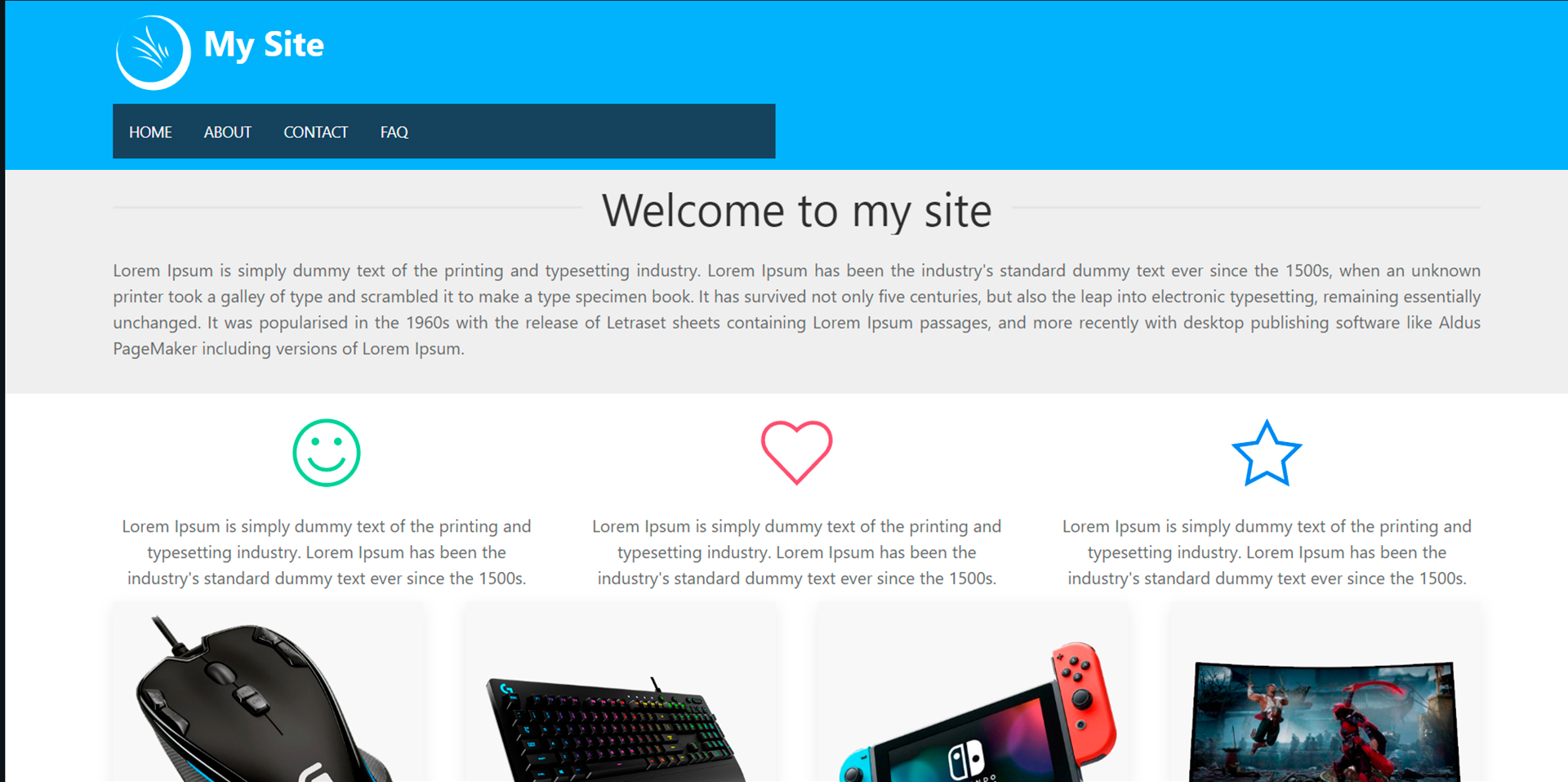
- Materialize CSS
- Conhecendo e instalando o Framework 00:13:01
- Criando a barra de navegação 00:09:22
- Finalizando a home 00:03:36
- Criando a página de About 00:05:14
- Criando a página de contato 00:08:35
- Criando a página de FAQ 00:09:02
- Duração do módulo 00:48:50
- Metro UI
- Criando e entendendo o projeto 00:05:48
- Conhecendo os componentes 00:05:52
- Criando o menu superior 00:10:50
- Colocando o Carousel 00:09:16
- Criando o módulo About 00:07:35
- Criando módulo de produtos 00:09:45
- Módulo de contato 00:10:41
- Finalizando o rodapé 00:08:42
- Correções adicionais 00:03:22
- Duração do módulo 01:11:51
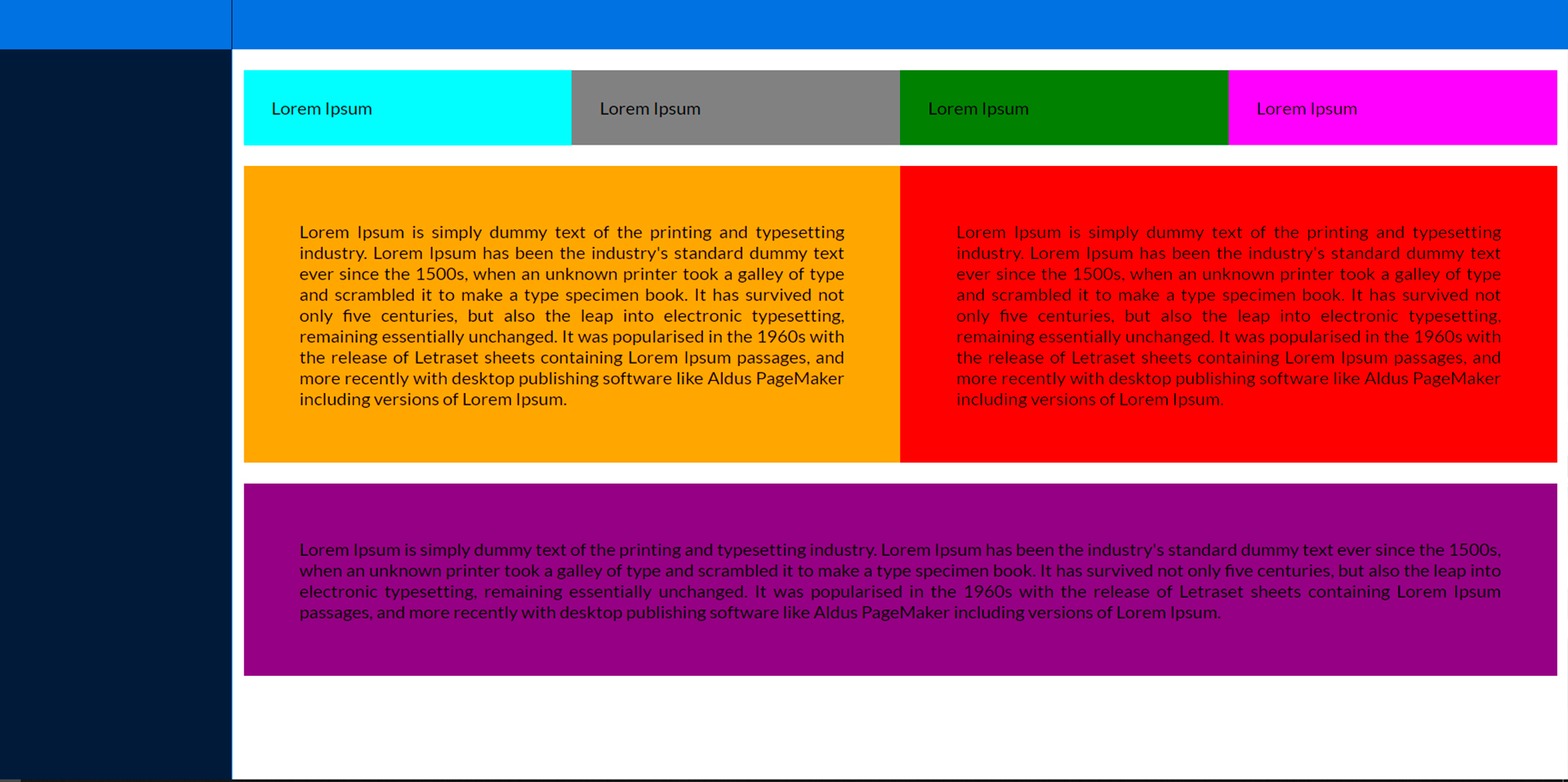
- Unsemantic Grid
- Conhecendo e minificando a biblioteca 00:05:34
- Criando o projeto 00:03:14
- Criando as Grids principais 00:06:18
- Criando as demais grids 00:05:11
- Inserindo o conteúdo 00:03:23
- Ajustando para o Mobile 00:07:27
- Duração do módulo 00:31:07
Código do produto: FEF7014741
Últimos Alunos
Depoimentos
Gostei do curso...Ja tinha um conhecimento em HTML, CSS, JS, Bootstrap..porém, sempre gosto de novos conhecimentos....Foi interessante conhecer esses recurso para desenvolvimento front end. Parabéns pelo curso.
Gostei do curso, muito bom
Sobre o professor
Gunnar Correa
Últimos Cursos
Resumo do curso
Prévias gratuitas:
- O que vamos aprender?
- Finalizando o rodapé