PHP - Criando e consumindo API RESTful
Aprenda a criar do zero uma aplicação completa de API RESTful, incluindo o back-end e o front-end.
Nível Iniciante | Categoria PHP
Adquira grátis
O que vamos aprender
- PHP
- Restfull
- Verbos HTTP
- Criar API
- Consumir API
- Validar API
- Criar uma aplicação com cadastro e consulta
- Conceitos sobre API
Requisitos
Conhecimento básico em HTML, CSS e Javascript.
Descrição
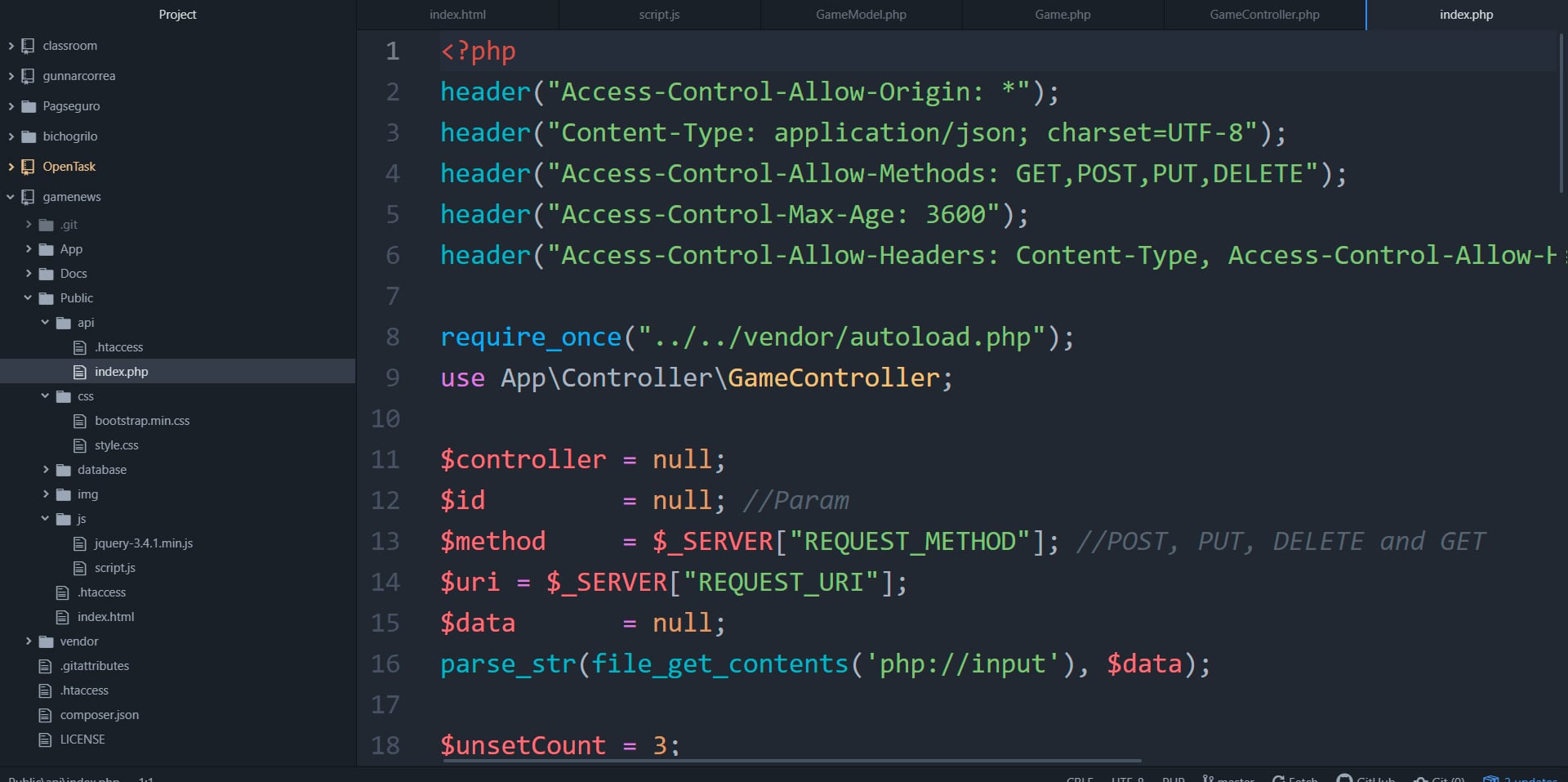
Curso que aborda o desenvolvimento Fullstack, ou seja, estuda-se tanto o back-end quanto o front-end. O intuito dessas aulas é criar uma API usando o conceito de REST e consumi-la usando uma simples aplicação SPA.
Nossa API é criada usando os métodos POST, PUT, GET e DELETE, estabelecendo, assim, uma rota para cada tipo de requisição.
Usamos a arquitetura MVC para o desenvolvimento de toda aplicação back-end e utilizamos o software Postman para testar nossa API.
O back-end é inteiramente construído usando o PHP com o sistema de autoload/PSR-4. Além disso, criamos uma arquitetura que protege nosso código de tudo que vai ficar público no servidor.
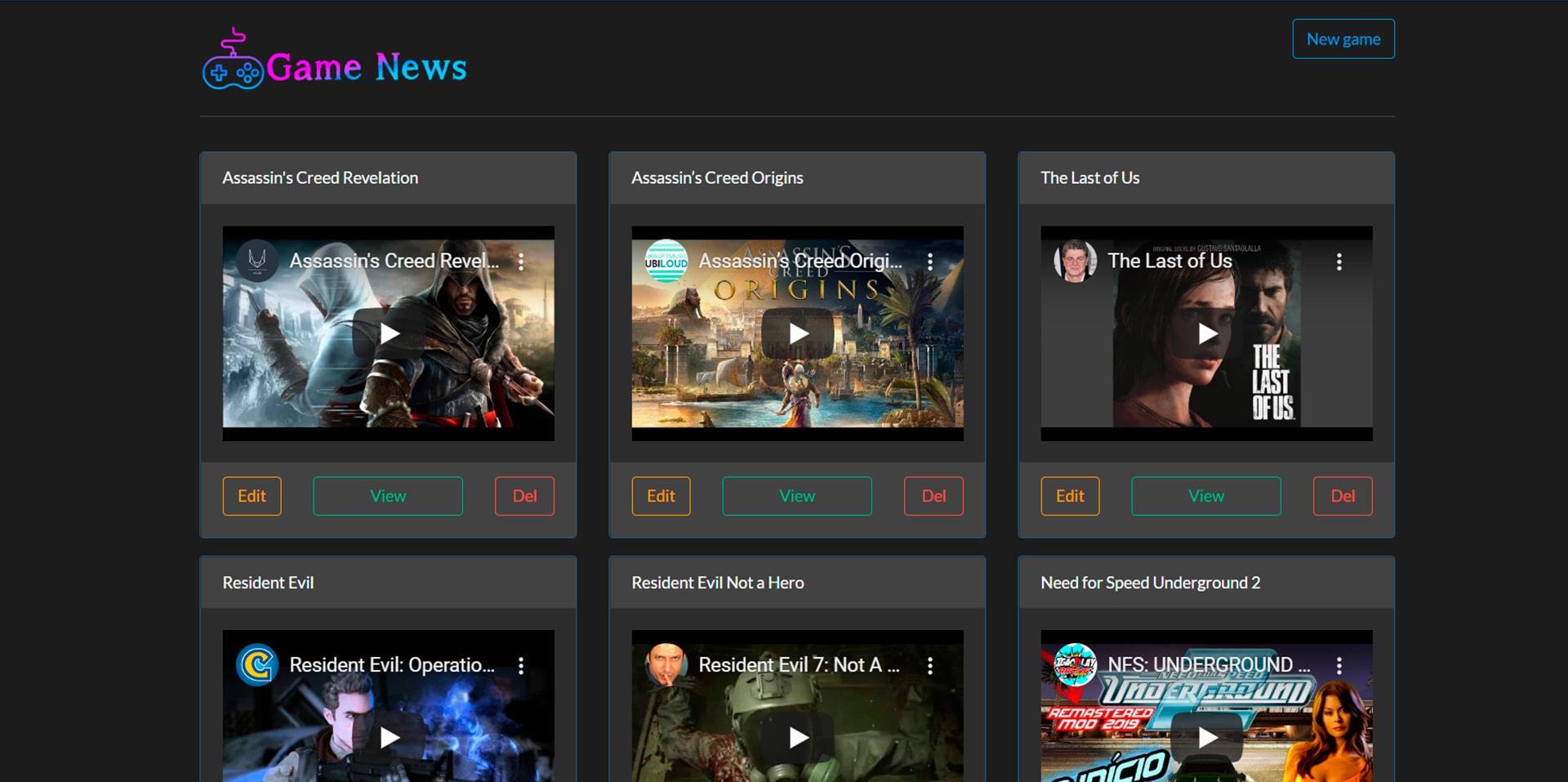
Já o front-end é construído utilizando uma versão modificada do Bootstrap, com requisições AJAX na rota da API.
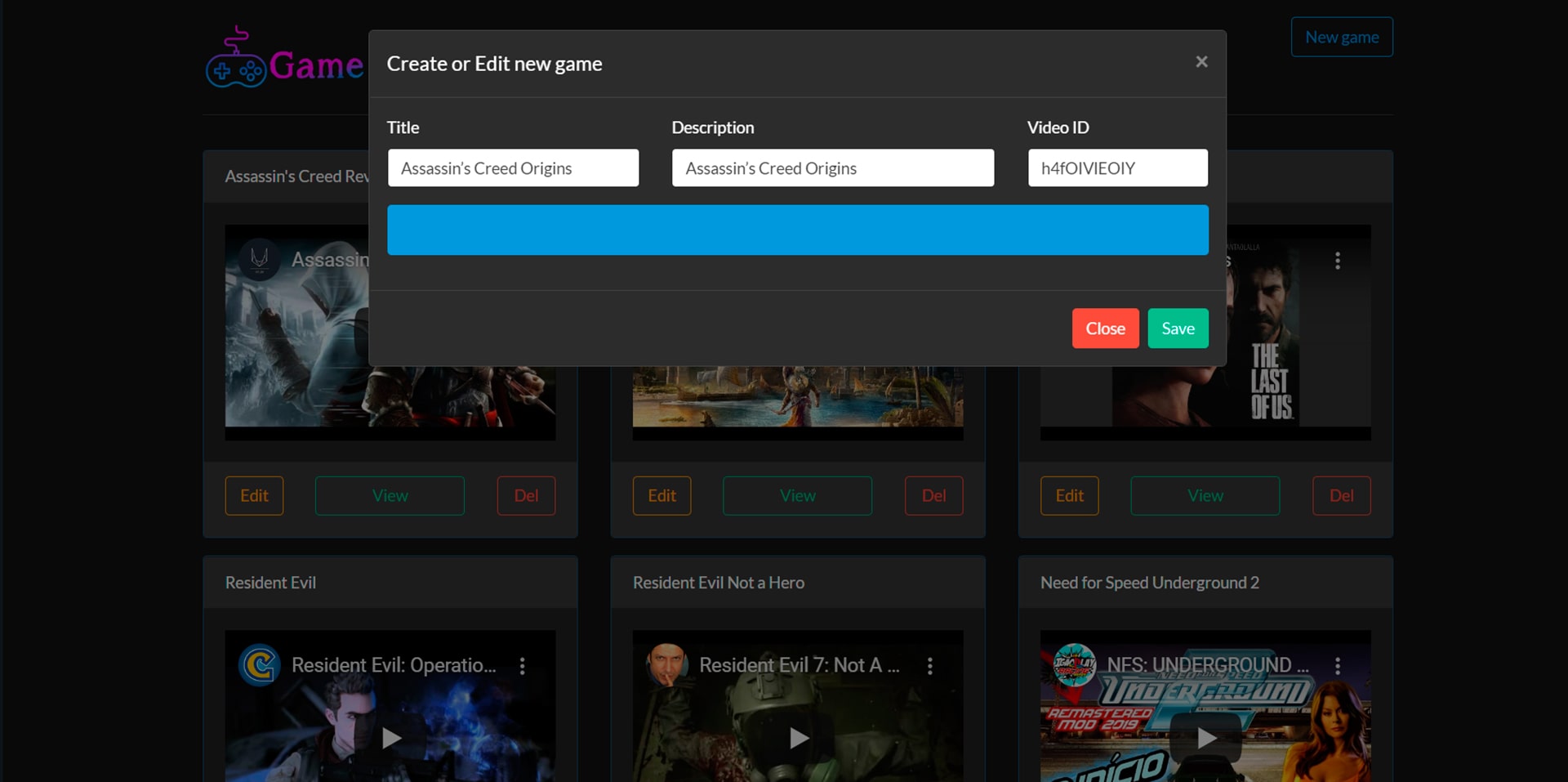
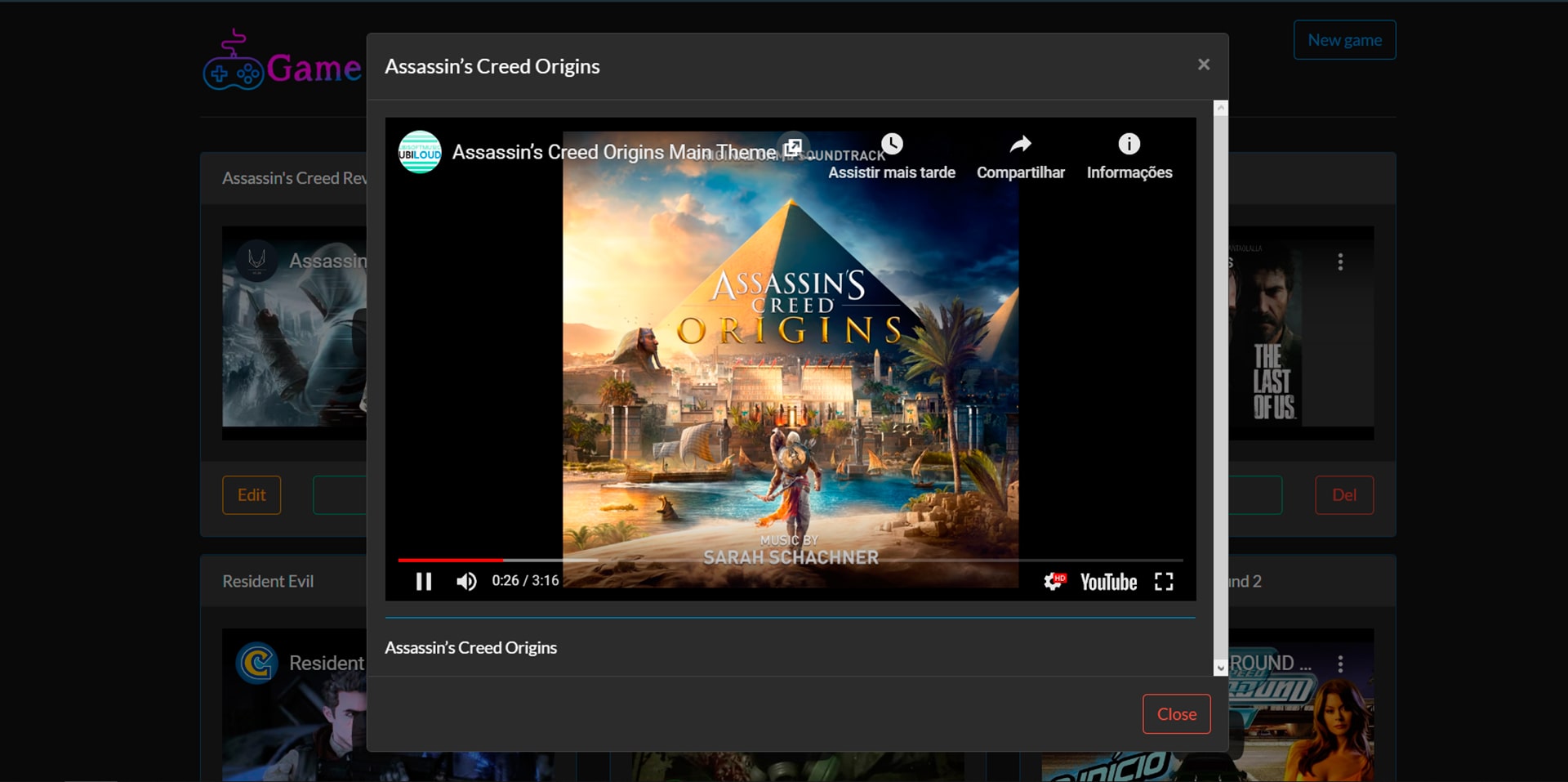
Ao término do curso, temos uma aplicação que cadastra o ID, o título, a descrição e o vídeo do Youtube.
Esse curso é essencial para quem está iniciando com PHP e também para todos os desenvolvedores que precisam aprender a trabalhar com API REST.
Glossário
Fullstack – Desenvolvedor que trabalha com o front-end e back-end.
Back-end – Desenvolvedor que trabalha com a programação no servidor, comunicação com banco de dados, entre outros.
Front-end – Desenvolvedor que trabalha com a interface e interação dos usuários na aplicação.
SPA (Single-Page Application) – Aplicação/site que contém todo seu conteúdo em uma única página. Normalmente, utiliza um sistema de rotas para requisitar componentes (formulários, tabelas, textos etc.).
REST (Representational State Transfer) – Conjunto de regras utilizadas na comunicação de aplicações.
API (Application Programming Interface) – Rota que permite que outros desenvolvedores utilizem recursos de uma aplicação, ou seja, por meio de uma API é possível oferecer algumas funcionalidades de sua aplicação a outros desenvolvedores sem que eles tenham acesso direto a sua base de dados.
MVC (Model-View-Controller) – Padrão de desenvolvimento de software que consiste na separação de responsabilidades dentro da aplicação.
AJAX (Asynchronous JavaScript and XML) – Recurso disponível no Javascript, que possibilita fazer requisições sem a necessidade de submeter a página novamente, ou seja, requisições assíncronas.
Conteúdo do programático
Nessa seção você confere todos os módulos e aulas do curso. Não é por aqui que você vai assistir as aulas, após a matricula, clique no menu Área do aluno.
- Entendendo o projeto
- Explicando o projeto 00:06:25
- Interfaces de comunicações 00:02:00
- Entendendo a estrutura 00:12:54
- Pequena documentação 00:05:39
- Entendendo um pouco sobre restful 00:04:43
- PSR-0 00:06:09
- Projeto de interface 00:01:29
- Softwares 00:01:00
- Download código 00:01:00
- Duração do módulo 00:41:19
- Back-end
- Criando a entidade 00:08:40
- Configurando o autoload 00:09:49
- Configurações básicas da API 00:08:09
- Criando a rota da API 00:12:02
- Criando os métodos na controladora 00:04:10
- Finalizando a rota 00:11:18
- Convertendo o array em entidade 00:09:09
- Validando os dados 00:11:48
- Persistindo JSON em array 00:13:01
- Lendo e convertendo o arquivo de texto 00:15:00
- Corrigindo erros e explicando a API 00:06:25
- Retornando o último ID 00:03:57
- Retornando por ID 00:07:22
- Removendo registros 00:06:54
- Alterando registros 00:05:56
- Validação e correção 00:07:57
- Duração do módulo 02:21:37
- Front-end
- Instalando o Bootstrap 00:07:45
- Criando o cabeçalho 00:06:18
- Criando a logo do projeto 00:08:56
- Criando o template dos cards 00:08:51
- Criando o formulário de cadastro 00:12:08
- Criando o modal de visualização 00:05:05
- Validando o formulário 00:11:23
- Testes e correções 00:02:32
- Cadastrando um novo game 00:12:56
- Lendo todos os registros 00:11:38
- Listando games ao fazer cadastro 00:01:19
- Removendo registros 00:07:08
- Modal de visualização 00:11:29
- Destruindo o conteúdo do modal 00:02:55
- Modal edição 00:04:13
- Editando o game 00:05:33
- Testando o cadastro 00:04:56
- Conclusão 00:02:09
- Duração do módulo 02:07:14
Código do produto: PCECAR0598
Últimos Alunos
Depoimentos
Curso muito bom

Excelente para aprender a desenvolver e consumir uma API.
10 - Gratidão pelo ensinamento e pela didática. Muito borm.
Gostei do curso, muito bom
muito bom, entregou o proposto e fiquei bem satisfeito. só poderia dar continuidade oferecendo um curso mais avançado agora. Obrigado!
Ótimo curso! Superou todas as minhas expectativas.
Sobre o professor
Gunnar Correa
Últimos Cursos
Resumo do curso
Prévias gratuitas:
- Explicando o projeto
- Criando a logo do projeto
- Criando os métodos na controladora
- Projeto de interface
- Listando games ao fazer cadastro